Ya vimos cómo Android ofrece tres formas diferentes de crear controles personalizados para nuestras aplicaciones y dedicamos el artículo anterior a comentar la primera de las posibilidades, que consistía en extender la funcionalidad de un control ya existente.
En este segundo artículo sobre el tema vamos a centrarnos en la creación de controles compuestos, es decir, controles personalizados construidos a partir de varios controles estandar, combinando la funcionalidad de todos ellos en un sólo control reutilizable en otras aplicaciones.
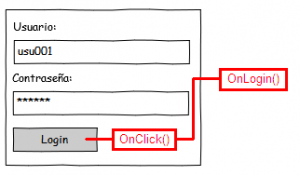
Como ejemplo ilustrativo vamos a crear un control de identificación (login) formado por varios controles estandar de Android. La idea es conseguir un control como el que se muestra la siguiente imagen esquemática:
A este control añadiremos además eventos personalizados, veremos como añadirlo a nuestras aplicaciones, y haremos que se pueda personalizar su aspecto desde el layout XML de nuestra interfaz utilizando también atributos XML personalizados.
Empecemos por el principio. Lo primero que vamos a hacer es construir la interfaz de nuestro control a partir de controles sencillos: etiquetas, cuadros de texto y botones. Para ello vamos a crear un nuevo layout XML en la carpeta \res\layout con el nombre “control_login.xml“. En este fichero vamos a definir la estructura del control como ya hemos visto en muchos artículos anteriores, sin ninguna particularidad destacable. Para este caso quedaría como sigue:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <?xml version="1.0" encoding="utf-8"?><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="10dp"> <TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/usuario" android:textStyle="bold" /> <EditText android:id="@+id/TxtUsuario" android:layout_height="wrap_content" android:layout_width="match_parent" android:inputType="text" /> <TextView android:id="@+id/TextView02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/contrasena" android:textStyle="bold" /> <EditText android:id="@+id/TxtPassword" android:layout_height="wrap_content" android:layout_width="match_parent" android:inputType="textPassword" /> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/BtnAceptar" android:text="@string/login" android:paddingLeft="20dp" android:paddingRight="20dp" /> <TextView android:id="@+id/LblMensaje" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dp" android:textStyle="bold" /> </LinearLayout></LinearLayout> |
A continuación crearemos su clase java asociada donde definiremos toda la funcionalidad de nuestro control. Dado que nos hemos basado en un LinearLayout para construir el control, esta nueva clase deberá heredar también de la clase java LinearLayout de Android. Redefiniremos además los dos constructores básicos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| package net.sgoliver.android.controlpers2;//...public class ControlLogin extends LinearLayout{ public ControlLogin(Context context) { super(context); inicializar(); } public ControlLogin(Context context, AttributeSet attrs) { super(context, attrs); inicializar(); }} |
Como se puede observar, todo el trabajo lo dejamos para el método inicializar(). En este método inflaremos el layout XML que hemos definido, obtendremos las referencias a todos los controles y asignaremos los eventos necesarios. Todo esto ya lo hemos hecho en otras ocasiones, por lo que tampoco nos vamos a detener mucho. Veamos como queda el método completo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| private void inicializar(){ //Utilizamos el layout 'control_login' como interfaz del control String infService = Context.LAYOUT_INFLATER_SERVICE; LayoutInflater li = (LayoutInflater)getContext().getSystemService(infService); li.inflate(R.layout.control_login, this, true); //Obtenemoslas referencias a los distintos control txtUsuario = (EditText)findViewById(R.id.TxtUsuario); txtPassword = (EditText)findViewById(R.id.TxtPassword); btnLogin = (Button)findViewById(R.id.BtnAceptar); lblMensaje = (TextView)findViewById(R.id.LblMensaje); //Asociamos los eventos necesarios asignarEventos();} |
Dejaremos por ahora a un lado el método asignarEventos(), volveremos sobre él más tarde.
Con esto ya tenemos definida la interfaz y la funcionalidad básica del nuevo control por lo que ya podemos utilizarlo desde otra actividad como si se tratase de cualquier otro control predefinido. Para ello haremos referencia a él utilizando la ruta completa del paquete java utilizado, en nuestro caso quedaría como net.sgoliver.android.controlpers2.ControlLogin. Vamos a insertar nuestro nuevo control en la actividad principal de la aplicación:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context=".MainActivity"> <net.sgoliver.android.controlpers2.ControlLogin android:id="@+id/CtlLogin" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#DDDDDD" /></LinearLayout> |
Dado que estamos heredando de un LinearLayout podemos utilizar en principio cualquier atributo permitido para dicho tipo de controles, en este caso hemos establecido por ejemplo los atributos layout_width, layout_height y background. Si ejecutamos ahora la aplicación veremos cómo ya hemos conseguido gran parte de nuestro objetivo.
Vamos a añadir ahora algo más de funcionalidad. En primer lugar, podemos añadir algún método público exclusivo de nuestro control. Como ejemplo podemos añadir un método que permita modificar el texto de la etiqueta de resultado del login. Esto no tiene ninguna dificultad:
1
2
3
4
| public void setMensaje(String msg){ lblMensaje.setText(msg);} |
En segundo lugar, todo control que se precie debe tener algunos eventos que nos permitan responder a las acciones del usuario de la aplicación. Así por ejemplo, los botones tienen un evento OnClick, las listas un evento OnItemSelected, etc. Pues bien, nosotros vamos a dotar a nuestro control de un evento personalizado, llamado OnLogin, que se lance cuando el usuario introduce sus credenciales de identificación y pulsa el botón “Login”.
Para ello, lo primero que vamos a hacer es concretar los detalles de dicho evento, creando una interfaz java para definir su listener. Esta interfaz tan sólo tendrá un método llamado onLogin() que devolverá los dos datos introducidos por el usuario (usuario y contraseña). Vemos cómo queda:
1
2
3
4
5
6
| package net.sgoliver.android.controlpers2;public interface OnLoginListener{ void onLogin(String usuario, String password);} |
A continuación, deberemos añadir un nuevo miembro de tipo OnLoginListener a la clase ControlLogin, y un método público que permita suscribirse al nuevo evento.
1
2
3
4
5
6
7
8
9
10
11
| public class ControlLogin extends LinearLayout{ private OnLoginListener listener; //... public void setOnLoginListener(OnLoginListener l) { listener = l; }} |
Con esto, la aplicación principal ya puede suscribirse al evento OnLogin y ejecutar su propio código cuando éste se genere. ¿Pero cuándo se genera exactamente? Dijimos antes que queremos lanzar el evento OnLogin cuando el usuario pulse el botón “Login” de nuestro control. Pues bien, para hacerlo, volvamos al método asignarEventos() que antes dejamos aparcado. En este método vamos a implementar el evento OnClick del botón de Login para lanzar el nuevo evento OnLogin del control. ¿Confundido?. Intento explicarlo de otra forma. Vamos a aprovechar el evento OnClick() del botón Login (que es un evento interno a nuestro control, no se verá desde fuera) para lanzar hacia el exterior el evento OnLogin() (que será el que debe capturar y tratar la aplicación que haga uso del control).
Para ello, implementaremos el evento OnClick como ya hemos hecho en otras ocasiones y como acciones generaremos el evento OnLogin de nuestro listener pasándole los datos que ha introducido el usuario en los cuadros de texto “Usuario” y “Contraseña”:
1
2
3
4
5
6
7
8
9
10
11
| private void asignarEventos(){ btnLogin.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { listener.onLogin(txtUsuario.getText().toString(), txtPassword.getText().toString()); } });} |
Con todo esto, la aplicación principal ya puede implementar el evento OnLogin de nuestro control, haciendo por ejemplo la validación de las credenciales del usuario y modificando convenientemente el texto de la etiqueta de resultado:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| @Overridepublic void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.main); ctlLogin = (ControlLogin)findViewById(R.id.CtlLogin); ctlLogin.setOnLoginListener(new OnLoginListener() { @Override public void onLogin(String usuario, String password) { //Validamos el usuario y la contraseña if (usuario.equals("demo") && password.equals("demo")) ctlLogin.setMensaje("Login correcto!"); else ctlLogin.setMensaje("Vuelva a intentarlo."); } });} |
Veamos lo que ocurre al ejecutar ahora la aplicación principal e introducir las credenciales correctas:
Nuestro control está ya completo, en aspecto y funcionalidad. Hemos personalizado su interfaz y hemos añadido métodos y eventos propios. ¿Podemos hacer algo más? Pues sí.
Cuando vimos cómo añadir el control de login al layout de la aplicación principal dijimos que podíamos utilizar cualquier atributo XML permitido para el contenedor LinearLayout, ya que nuestro control derivaba de éste. Pero vamos a ir más allá y vamos a definir también atributos XML exclusivos para nuestro control. Como ejemplo, vamos a definir un atributo llamado login_text que permita establecer el texto del botón de Login desde el propio layout XML, es decir, en tiempo de diseño.
Primero vamos de declarar el nuevo atributo y lo vamos a asociar al control ControlLogin. Esto debe hacerse en el fichero \res\values\attrs.xml. Para ello, añadiremos una nueva sección <declare-styleable> asociada a ControlLogin dentro del elemento <resources>, donde indicaremos el nombre (name) y el tipo (format) del nuevo atributo.
1
2
3
4
5
| <resources> <declare-styleable name="ControlLogin"> <attr name="login_text" format="string"/> </declare-styleable></resources> |
En nuestro caso, el tipo del atributo será string, dado que contendrá una cadena de texto con el mensaje a mostrar en el botón.
Con esto ya tendremos permitido el uso del nuevo atributo dentro del layout de la aplicación principal. Ahora nos falta procesar el atributo desde nuestro control personalizado. Este tratamiento lo podemos hacer en el construtor de la clase ControlLogin. Para ello, obtendremos la lista de atributos asociados a ControlLogin mediante el método obtainStyledAttributes() del contexto de la aplicación, obtendremos el valor del nuevo atributo definido (mediante su ID, que estará formado por la concatenación del nombre del control y el nombre del atributo, en nuestro caso “ControlLogin_login_text“) y modificaremos el texto por defecto del control con el nuevo texto.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| public ControlLogin(Context context, AttributeSet attrs) { super(context, attrs); inicializar(); // Procesamos los atributos XML personalizados TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.ControlLogin); String textoBoton = a.getString( R.styleable.ControlLogin_login_text); btnLogin.setText(textoBoton); a.recycle();} |
Ya sólo nos queda utilizarlo. Para ello debemos primero declarar un nuevo espacio de nombres (namespace) local para el paquete java utilizado, que en nuestro caso he llamado “sgo”:
1
| xmlns:sgo="http://schemas.android.com/apk/res-auto" |
Tras esto, sólo queda asignar el valor del nuevo atributo precedido del nuevo namespace, por ejemplo con el texto “Entrar”:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context=".MainActivity"> <net.sgoliver.android.controlpers2.ControlLogin android:id="@+id/CtlLogin" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#DDDDDD" sgo:login_text="Entrar" /></LinearLayout> |
Con esto, conseguiríamos el mismo efecto que los ejemplos antes mostrados, pero de una forma mucho más fácilmente personalizable, con el texto del botón controlado directamente por un atributo del layout XML
Como resumen, en este artículo hemos visto cómo construir un control android personalizado a partir de otros controles estandar, componiendo su interfaz, añadiendo métodos y eventos personalizados, e incluso añadiendo nuevas opciones en tiempo de diseño añadiendo atributos xml exclusivos




No hay comentarios:
Publicar un comentario